ProtoPie Prototyping
ProtoPie stands out as an excellent advanced interactive prototyping tool, empowering User Interface designers to provide clients with a realistic experience of the product. It proves particularly effective for presenting and gaining buy-in from stakeholders and investors. Key benefits of using ProtoPie include:
- Low-Fidelity Interactions
Not only is ProtoPie great for realistic looking prototypes, it is ideal for faster prototyping and iterating in low-fidelity. This encourages designers to concentrate on the overall structure, flow, and user experience without getting bogged down by visual detail. - High-Fidelity Interactions
ProtoPie is great for creating highly interactive and realistic prototypes with complex interactions. It allows designers to create advanced animations, gestures, and responses that closely resemble the final product. - Sensor-Based Interactions
ProtoPie allows designers to incorporate sensor-based interactions, such as tilt, sound, camera, QR code scanning and proximity, providing a more immersive and realistic user experience. - Advanced Animation Capabilities
ProtoPie offers advanced animation features, enabling designers to create intricate animations and transitions between states. This is particularly beneficial for prototyping complex user interfaces and micro-interactions. - Real-Time Preview on Devices
ProtoPie allows designers to preview and test prototypes in real-time directly on the target devices. This feature ensures a more accurate representation of the user experience and helps identify any potential issues early in the design process before hand-off to the development team.
Website App Prototype
- Variables
- Conditions
- 3D Rotate
- Chain
- Scroll Offset
- Scrollable Containers
- Components
- Haptics
This prototype app is a copy of my website and showcase the above features, amongst others.
Holewise App
- Variables
- Conditions
- Send/Receive
- Camera
- Detect
- Text Input
- Components
Created for a company that creates hole covers for building sites, this prototype features the use of the camera.
If you see a screen that says scanning just tap on the screen to move forward. Likewise, if you see a screen that says scan QR code then tap the screen. Although Protopie now features QR code scanning this prototype was created before its implementation.
If you view this prototype on a laptop/desktop, use your standard keyboard, rather than the one that appears on the screen. Also, if you visit a camera page on a laptop you will just see the image of a camera and not an actual camera view. This is however viewable on a phone, as ProtoPie kooks into the native features of the phone.
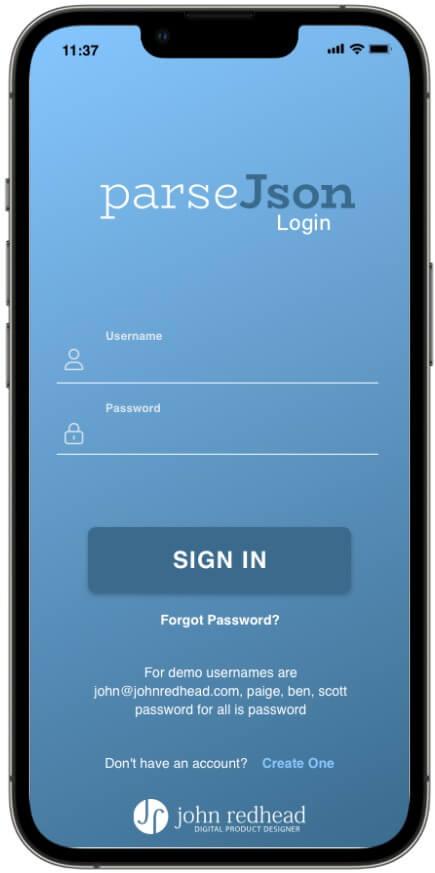
ParseJson Login
- Variables
- Conditions
- Send/Receive
- ParseJson
- Detect
- Text Input
This prototype was created to test the new parseJson feature when it was introduced in ProtoPie.
If you view this prototype on a laptop/desktop, use your standard keyboard, rather than the one that appears on the screen.
Knight's Journey Game [WIP]
- Variables
- Conditions
- Send/Receive
- Components
- Detect
- Text Input
- ParseJSON
This prototype game is a work in progress and was a winner in ProtoPie’s Game Prototyping Challenge. (I hope at the moment you don’t manage to travel to all of the tiles, as I need to design the win scenario)!
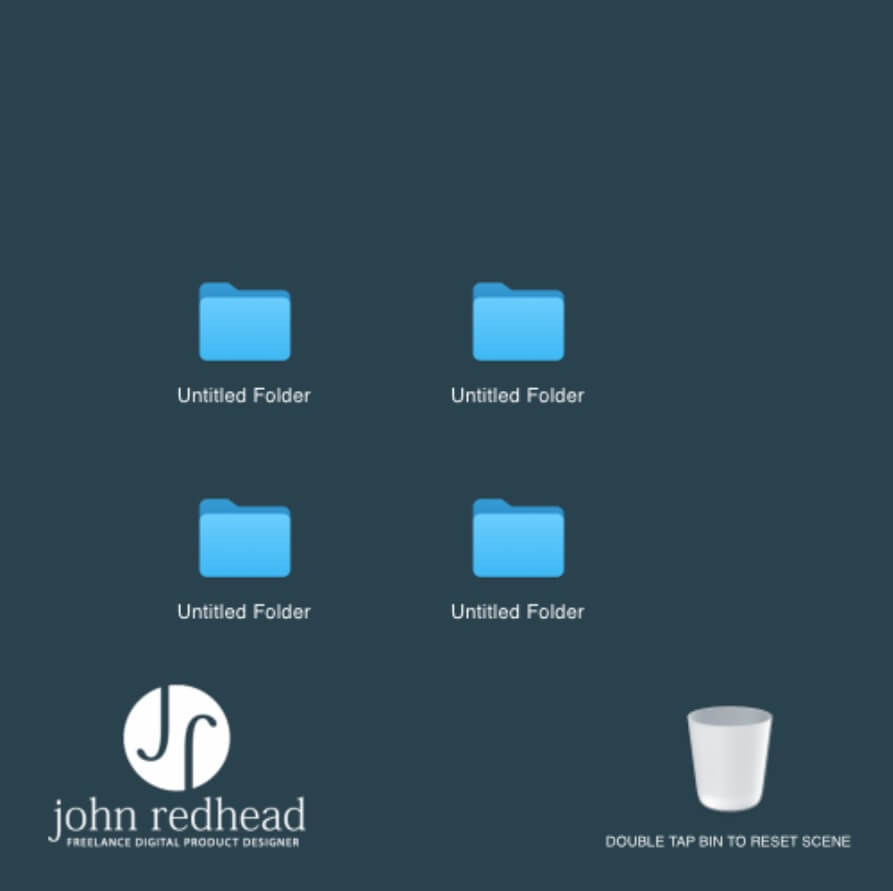
Draggable/Deletable Folders
- Variables
- Conditions
- Send/Receive
- Components
- Detect
- TouchDown/Up
- Drag
I designed this as a test to see how I could get ProtoPie to detect my mouse over positions, as it is not built into ProtoPie natively.
You can drag the folders to the bin, drag and select multiple folders and then drag the selected folders to the bin.
Double-click the bin to reset the scene.